Op deze pagina vind u alle informatie over de widgets en menu’s. In onderstaand filmpje wordt toegelicht hoe u widgets kan toevoegen en beheren. Hoe u menu’s kan maken en volgorde kan bepalen.
Wat zijn widgets en waar kan ik deze plaatsen op de website?
Widgets zijn items die u gemakkelijk op uw website kunt plaatsen. U kunt op deze manier eenvoudig belangrijke informatie delen. Voorbeelden van widgets zijn het contact-widget met de adresgegevens van de praktijk of de nieuws widget, deze widget toont actueel nieuws.
Widgets toevoegen en beheren is gemakkelijk en werkt als volgt;
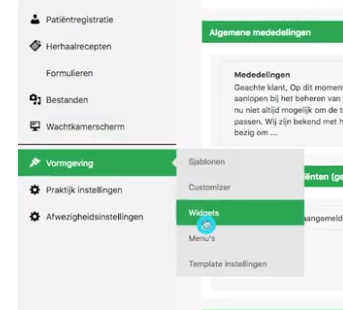
De widgets kunt u vinden in de PIA onder vormgeving onder widgets;

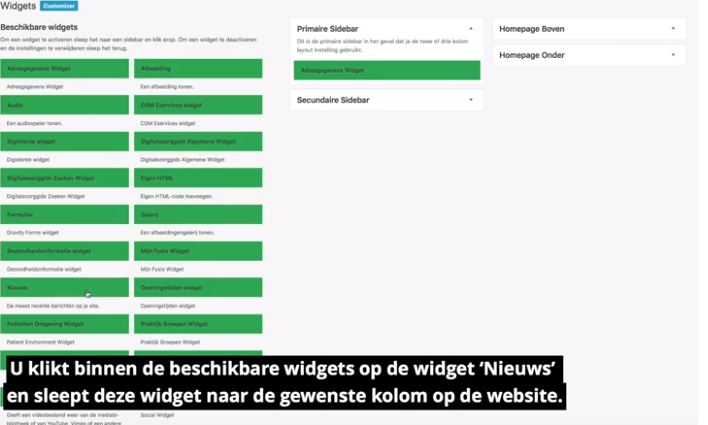
Links op de pagina ziet u alle widgets die Praktijkinfo u biedt, rechts ziet u de posities waar u de widgets op de website kunt plaatsen.
Dit zijn de zijkant van de pagina (op alle pagina’s), bovenaan de homepage, boven de tekst die u heeft ingesteld op de homepage of onderaan de homepage.
U plaatst de widget op de plek die u wilt door de widget te slepen van de linkerkant (de verzamelplek) naar de kolom met de plek waar u de widget wilt tonen.

U kunt de titel van de widget naar wens aanpassen. Als u dit heeft gedaan ziet u de widget direct op de website staan.
Waar kan ik menu’s aanpassen?
Op uw Praktijkinfo website is het mogelijk om meerdere menu’s in te stellen. Er zijn twee standaard menu’s: het hoofdmenu afhankelijk van het sjabloon dat u heeft gekozen horizontaal bovenaan of verticaal rechts op de pagina en het footermenu onderaan de pagina.
Deze menu’s kunt u zelf aanpassen. Zo bepaalt u de volgorde van het menu, de titels in het menu en kunt u de positie bepalen door bijvoorbeeld menu items als submenu toe te voegen. Hieronder leggen we stap voor stap uit hoe u dit kunt doen.
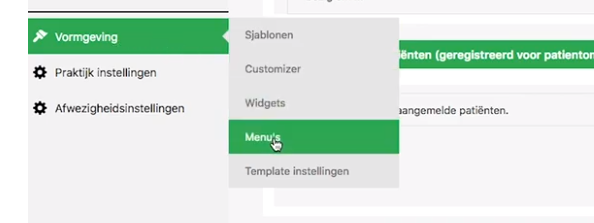
Ga allereerst naar vormgeving in de PIA, daar vindt u het item menu’s zoals hieronder weergegeven.

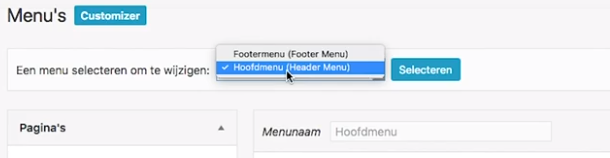
Vervolgens kiest u welk menu u aan wilt passen. Hier staan standaard 2 menu’s, het footermenu en hoofdmenu. Dit kunnen er meer zijn wanneer u deze zelf heeft toegevoegd.

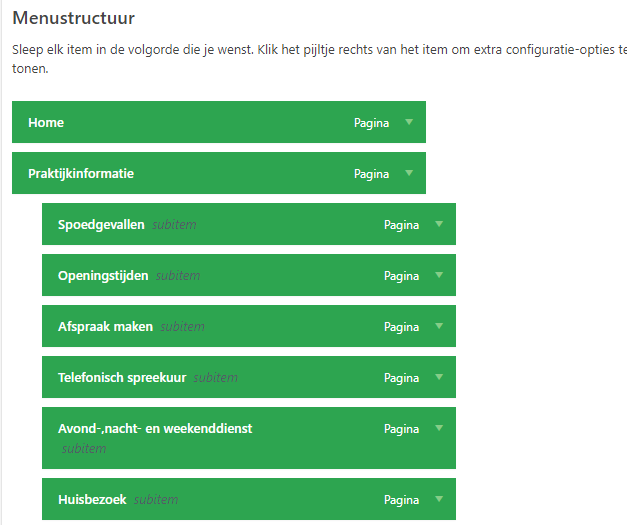
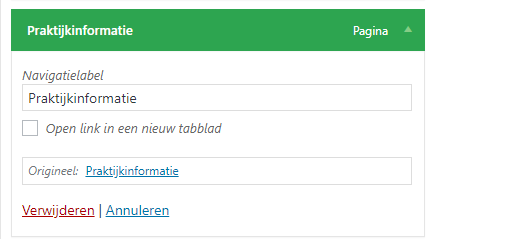
Als u een menu heeft gekozen, wordt deze op de pagina weergegeven. Alle groene blokken zijn de menu items. Er wordt onderscheid gemaakt in hoofd en sub-items.
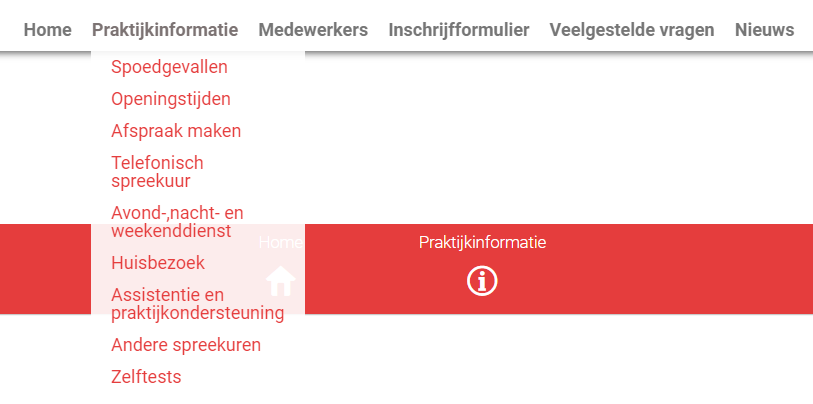
Hoofditems staan direct zichtbaar in het menu op uw website, de sub-items zijn ondergeschikt aan een hoofditem. Dit ziet er op de website als volgt uit:

Het grijze menu zijn de hoofditems, de rode dropdown bestaat uit sub-items. In de PIA ziet dat er zo uit:

U kunt de volgorde van het menu aanpassen door de groene blokken te verslepen. Wilt u een pagina als subitem onder het menu laten vallen kan dat ook door te slepen. Dan verspringt het blokje iets zoals hierboven te zien is.
Wilt u de titel van het menu item aanpassen, klikt u dan op het pijltje rechts in het blokje. Dan opent het blokje, hier kunt u in het veld navigatielabel de naam aanpassen. Ook is het hier mogelijk om menu items uit het menu te verwijderen.

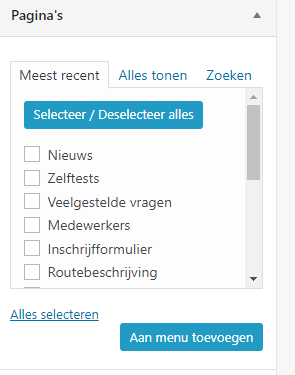
Wilt u nieuwe pagina’s aan het menu toevoegen dan kan dit via het blokje links naast de menu structuur. Hier selecteert u de pagina die u wilt toevoegen. Vervolgens klikt u op de knop ‘aan menu toevoegen’. U ziet de pagina rechts toegevoegd als groen blok in de menu structuur. Vervolgens kunt u door te slepen de positie van de pagina in het menu bepalen.

Als het gelukt is, vergeet dan niet het menu op te slaan door op de blauwe knop ‘menu opslaan’ te klikken. Het menu wordt dan direct op uw pagina gewijzigd.