Hier vindt u alles over het beheren en bewerken van de modules binnen uw Praktijkinfo website. Bekijk de instructievideo voor een eenvoudige handleiding. Of volgt u de uitleg verder op deze pagina.
Waarom moet ik modules toevoegen?
Uw Praktijkinfo website is modulair opgebouwd. Dit betekent dat u uw website opbouwt door het selecteren van diverse modules. De modules die u aan zet, genereren automatisch een pagina. Deze pagina kunt u vervolgens vullen met content en koppelen aan een menu. Zo worden de modules onderdeel van uw website.
Hoe voeg ik een module toe?
Een module toevoegen is eenvoudig en zo gebeurd.
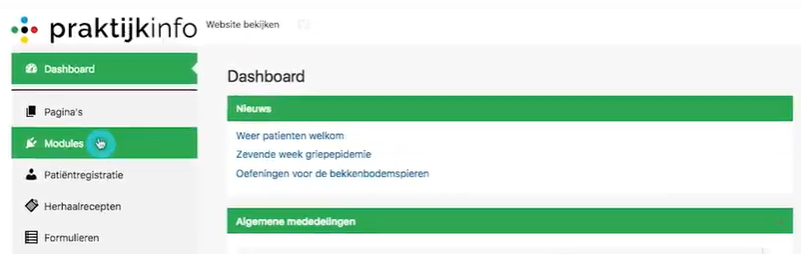
1. Ga in de PIA naar het menu aan de linkerkant en klik op het item ‘modules’.

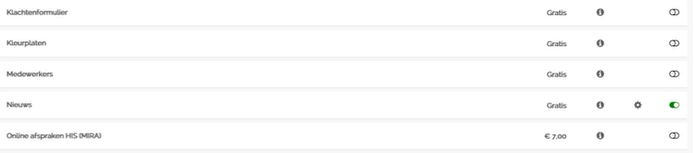
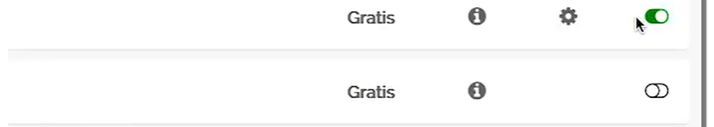
2. Hier ziet u alle modules die Praktijkinfo u biedt. In de kolom prijs ziet u direct of het een gratis module is of een externe module waarvoor extra kosten worden gerekend.

3. Wilt u weten wat een module precies inhoudt of doet, klik dan op het I-tje voor uitleg.
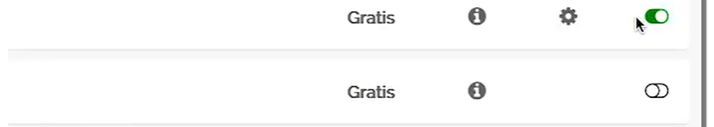
4. U zet de module aan door het ‘schuifje’ achteraan om te zetten zodat deze groen kleurt.

5. Zodra een module ingeschakeld is, ziet u een tandwieltje. Als u op het tandwieltje klikt, gaat u direct naar de pagina gekoppeld aan de module. Daar kunt u direct de pagina bewerken. Wilt u weten hoe dat moet kijk dan hier.
6. Wilt u een module uitzetten, zorg dan dat u het schuifje van groen naar grijs zet. De module wordt dan uitgeschakeld. Wat wel belangrijk is, is dat u de pagina die door de module wordt geactiveerd, ook offline zet. Zo krijgt u geen foutmeldingen op uw website Heeft de pagina een plaats in het menu, dan verwijdert u deze ook uit het menu.

Hoe zet ik ‘Moet ik naar de dokter?’ (MINDD) op mijn praktijkwebsite?
- Ga in de PIA naar de pagina Modules. Hier open je ‘Moet ik naar de dokter’ door het schuifje aan de rechterzijde op groen te zetten.

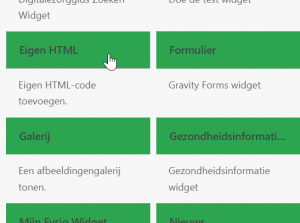
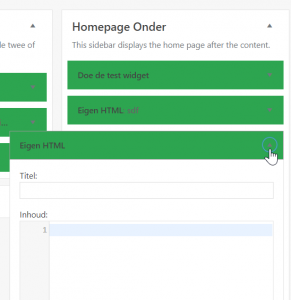
- Vervolgens ga je in de PIA naar de pagina Widgets, waar je in het overzicht aan de linkerzijde klikt op ‘Eigen HTML’.

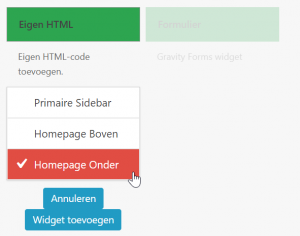
- Er verschijnen meerdere opties. Deze opties corresponderen met de plek op de website waar je MINDD wilt toevoegen. Je kiest voor ‘Homepage Boven’ of ‘Homepage Onder’. De applicatie is niet geschikt voor ‘Primaire Sidebar’. Klik op ‘Widget toevoegen’ zodra je een keuze hebt gemaakt.

- Vervolgens ga je naar de rechterzijde van de pagina. Na de vorige stap (Widget toevoegen), opent het blok ‘Eigen HTML’ vanzelf. Mocht dat niet het geval zijn, of wil je later nog een wijziging aanbrengen, dan klik je op het kleine driehoekje achter ‘Homepage Boven’ of ‘Homepage Onder’ (afhankelijk van je eerdere keuze). Vervolgens klik je op het driehoekje achter ‘Eigen HTML’. Nu opent het blok ‘Eigen HTML’ met de invoervelden ‘Titel en inhoud’.

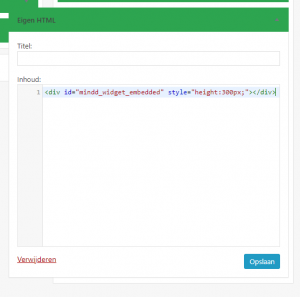
- Het is belangrijk dat je aan het veld ‘Inhoud’ de volgende html-code toevoegt:
<div id="mindd_widget_embedded" style="min-height:300px;"></div>Bij ‘Titel’ hoef je niets in te vullen. Je klikt nu op ‘Opslaan’.Tip: kopieer bovenstaande html-code alvast, voordat je aan de slag gaat. Je kunt de code dan gemakkelijk in het veld ‘Inhoud’ plakken.

- De applicatie is nu actief op de homepage van jouw website. Ben je tevreden met de weergave en de positie van de applicatie? Dan kun je de applicatie vanaf nu gebruiken.
- Mocht je de applicatie op een andere hoogte binnen de homepagina van jouw website willen plaatsen, dan kun je dat aanpassen in het menu Widgets in de PIA. Je kiest aan de rechterzijde van de pagina Widgets voor ‘Homepage Boven’ of ‘Homepage Onder’ (afhankelijk van je eerdere keuze). Vervolgens schuif je het blokje ‘Eigen HTML’ omhoog of omlaag.
Uitgebreide applicatie
Bij het doorlopen van bovenstaand stappenplan zal de standaardapplicatie van MINDD op de website worden vertoond. Voor uitgebreide opties, zoals het toevoegen gebruikersstatistieken, kun je contact opnemen met MINDD. MINDD kan je voorzien van een unieke sleutel.
Toevoegen uitgebreide applicatie
Om de uitgebreide applicatie toe te voegen aan jouw website, zul je deze unieke sleutel moeten invullen op de pagina ‘Instellingen’.
- Ga in de PIA naar de pagina Modules. Hier open je ‘Moet ik naar de dokter’ door het schuifje aan de rechterzijde op groen te zetten en vervolgens te klikken op het tandwieltje dat verschijnt.
- Nu kom je op de zogenaamde pagina ‘Instellingen’ waar in het veld ‘Sleutel’ een generieke sleutel de staat ingevuld. Deze generieke sleutel kun je verwijderen en vervangen door de unieke sleutel die je hebt aangevraagd bij MINDD.
Let op: gebruik je de standaardapplicatie? Dan hoef je de generieke sleutel niet te wijzigen.
![]()
Hoe zet ik Thuisarts op mijn praktijkwebsite?
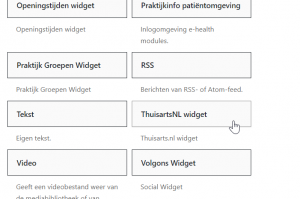
- Ga in de PIA naar de pagina Widgets, waar je in het overzicht aan de linkerzijde klikt op de widget ThuisartsNL.

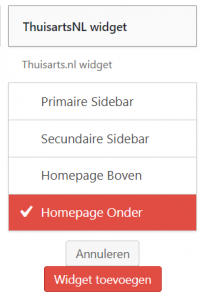
- Er verschijnen meerdere opties. Deze opties corresponderen met de positie op de website waar je Thuisarts.nl wilt toevoegen. Kies de positie van jouw voorkeur en klik op ‘Widget toevoegen’.

a. Als je kiest voor ‘Homepage Boven’ of ‘Homepage Onder’, dan verschijnt de widget in de middelste kolom van je homepage.
b. Als je kiest voor ‘Primaire Sidebar’ of ‘Secundaire Sidebar’, dan verschijnt de widget aan de zijkant van je website.
Let op:de keuze voor ‘Homepage Boven/Onder’ of ‘Primaire/Secundaire Sidebar’ heeft invloed op de manier waarop de widget wordt weergegeven.- Bij weergave op de homepage wordt de widget voorzien van een korte introductietekst.

– Bij weergave in de sidebar zullen alleen logo en zoekveld zichtbaar zijn.

- Nadat je de widget hebt toegevoegd, kijk je aan de rechterzijde van de pagina Widgets. Hier zie je dat de widget is toegevoegd aan de positie die je in de vorige stap hebt gekozen.

- De widget is nu actief op de homepage van jouw website.
- Ben je tevreden met de weergave en de positie van de widget? Dan kun je de widget vanaf nu gebruiken.
- Wil je de widget liever op een andere positie plaatsen? Verwijder dan eerst de widget aan de rechterzijde van de pagina Widgets in de PIA. Dit doe je door op het driehoekje achter ThuisartsNL widget te klikken en daarna op ‘Verwijderen’ te klikken. Vervolgens ga je terug naar stap 1 en selecteer je aan de linkerzijde van de pagina Widgets onder Thuisarts.nl Widget een nieuwe positie.
Hoe stel ik de e-consult module in?
Het instellen van de e-consult module vraagt wat meer stappen dan het aan en uitzetten van andere modules. Zodra u de e-consult module aanzet, dient u deze direct in te stellen. Hieronder leggen we stap voor stap uit hoe dit werkt.
- Zet de e-consult module aan, door het schuifje op groen te zetten.

- Klik op het tandwiel om de module te openen en de module in te stellen.

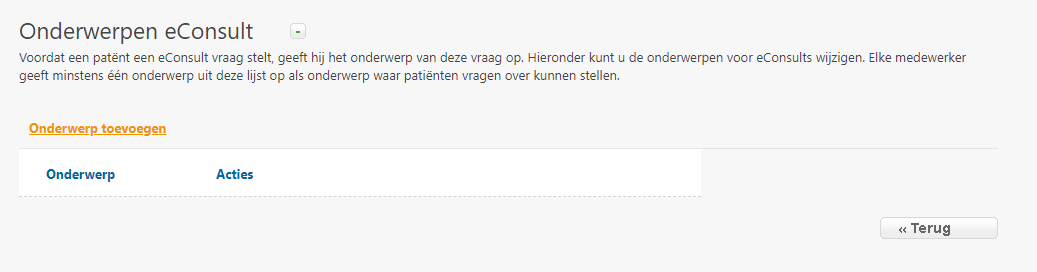
- Ga naar e-consult onderwerpen in het e-consult menu

- Klik op onderwerpen toevoegen om de e-consult onderwerpen aan de module toe te voegen

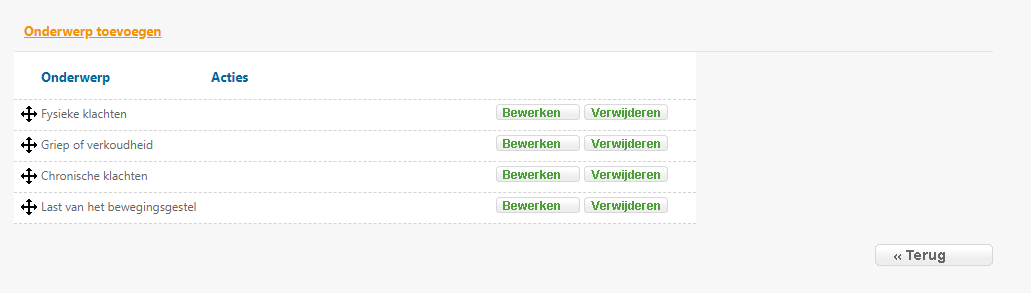
- Voeg de onderwerpen toe door op de oranje knop ‘onderwerp toevoegen’ te klikken. Voeg alle onderwerpen toe en sla ze op. Vervolgens zie je onderstaand overzicht.

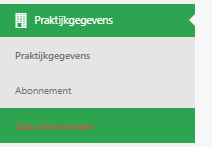
- Ga naar praktijkgegevens om de medewerkers te koppelen aan de onderwerpen die zijn ingesteld

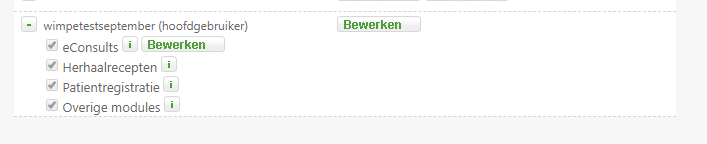
- Ga naar gebruikersrechten, hier zie je een overzicht van alle medewerkers met een account. Klik op het plusje en zie tot welke modules de medewerkers toegang hebben. Let op! Vink eConsult aan als deze nog niet aan staat.

- Als Econsult is aangevinkt klik dan op de bewerken knop achter Econsults om de onderwerpen toe te wijzen. Doe dit per medewerker die toegang heeft tot de module.

- Nu is de module ingesteld! Nu is het belangrijk om de module op uw website te plaatsen. Dit doet u door de patiëntomgeving widget toe te voegen aan uw website. Hoe u widgets toevoegt, vindt u hier
Hoe zet ik de chatbot Anna op mijn praktijkwebsite?
- Zet in PIA de digitale praktijkassistent module aan door het schuifje op groen te zetten.

- Van onze partner Zaurus ontvang je een script (een code) die je vervolgens in PIA in het module veld kunt invoeren. De chatbot staat daarna live op je website.